Easy to Use
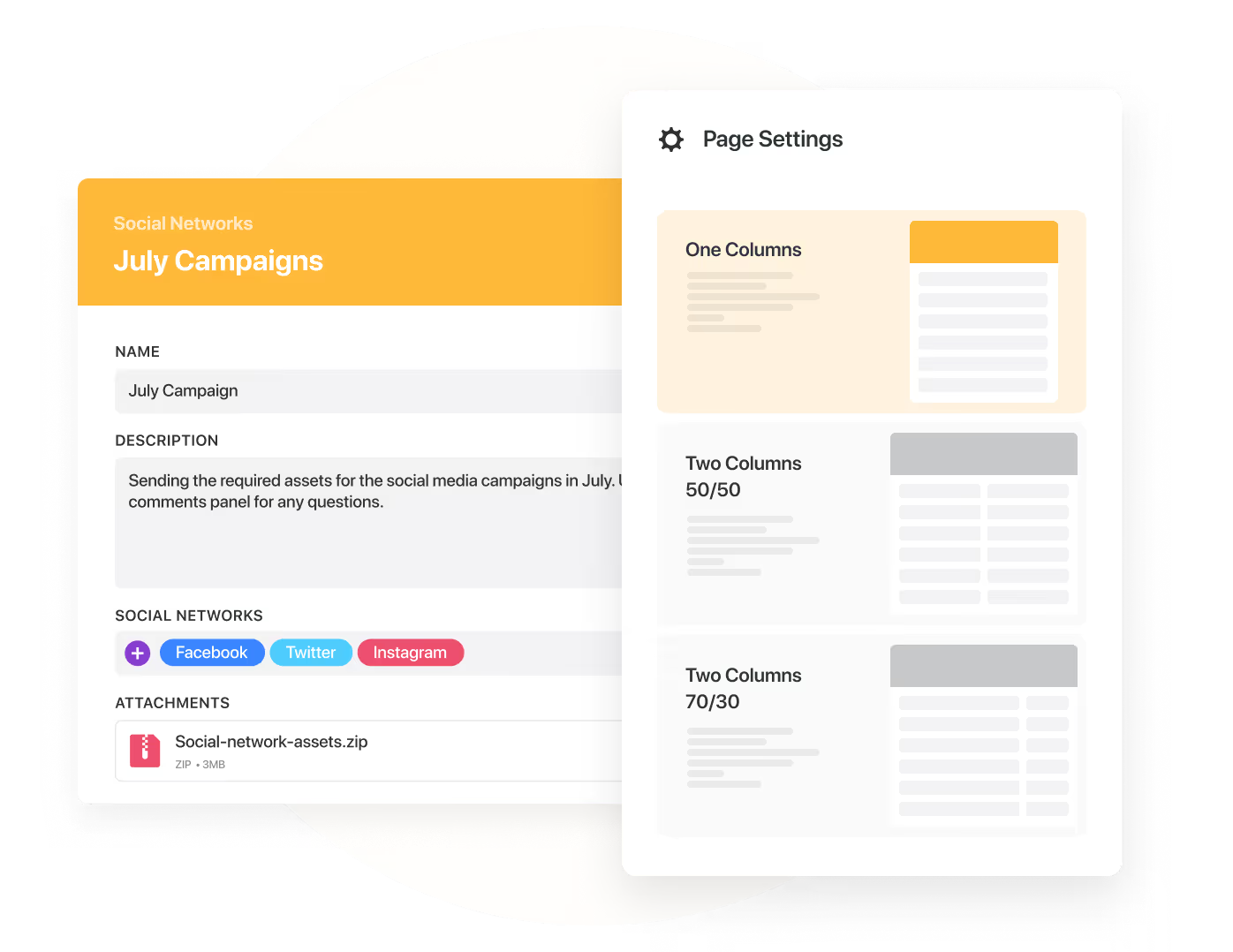
Beautiful No Code Design
We locked ourselves in a room for months building this feature out - we believe when you enjoy working in something because of the design, you get better output from your team.
The result? You get to leave the cargo pants and AOL-looking page designs behind and create pages that actually look like they belong in the 21st century.
You’ll never have to touch a line of code to create the prettiest pages you’ve ever seen. Select your colors, sizes, fields, layout, and more in a couple of clicks. Since team members work across different devices, we’ve made sure the design works across them all too.