Are you struggling to share your powerhouse work on SmartSuite with external users, all without handing over the keys to your entire back end? Good news: EasyPortal is here to save the day, and we're about to show you how to harness its simplicity and functionality to create a seamless, integrated front-end for your SmartSuite data.
Gareth from Gap Consulting, a proud enthusiast and partner of SmartSuite, recently shared his expertise on the topic. If you're eager to streamline your workflow and make your data accessible in a user-friendly way, let's dive right in.
The Pitfall That Needed a Fix
As much as we all adore SmartSuite for its robust capabilities to streamline our workflows, a recurring pain point had been its lack of a front-end solution—until now. Up until this revelation, sharing your SmartSuite constructions with others meant granting access to the entire platform, which wasn't always ideal.
Enter EasyPortal

Introducing EasyPortal, the much-anticipated integration offering a nifty front-end for your SmartSuite data. With this tool, you can share your SmartSuite interface with third-party users effortlessly and efficiently.
Building Front-End Portals
Let's get technical, shall we? In EasyPortal, you'll kick things off by creating a "portal." The term is quite fitting, as you're essentially opening doors to your back-end data. By default, a new portal gives you a home, table, about us, and sign-in pages, with the option to add more as needed.
Give Life to Your Data

Move over to the table page, where the magic unfolds. EasyPortal uses 'blocks' as elements to build your portal. Adding a table block, you'll select your SmartSuite workspace and solution and pull in the specific data you want to showcase.
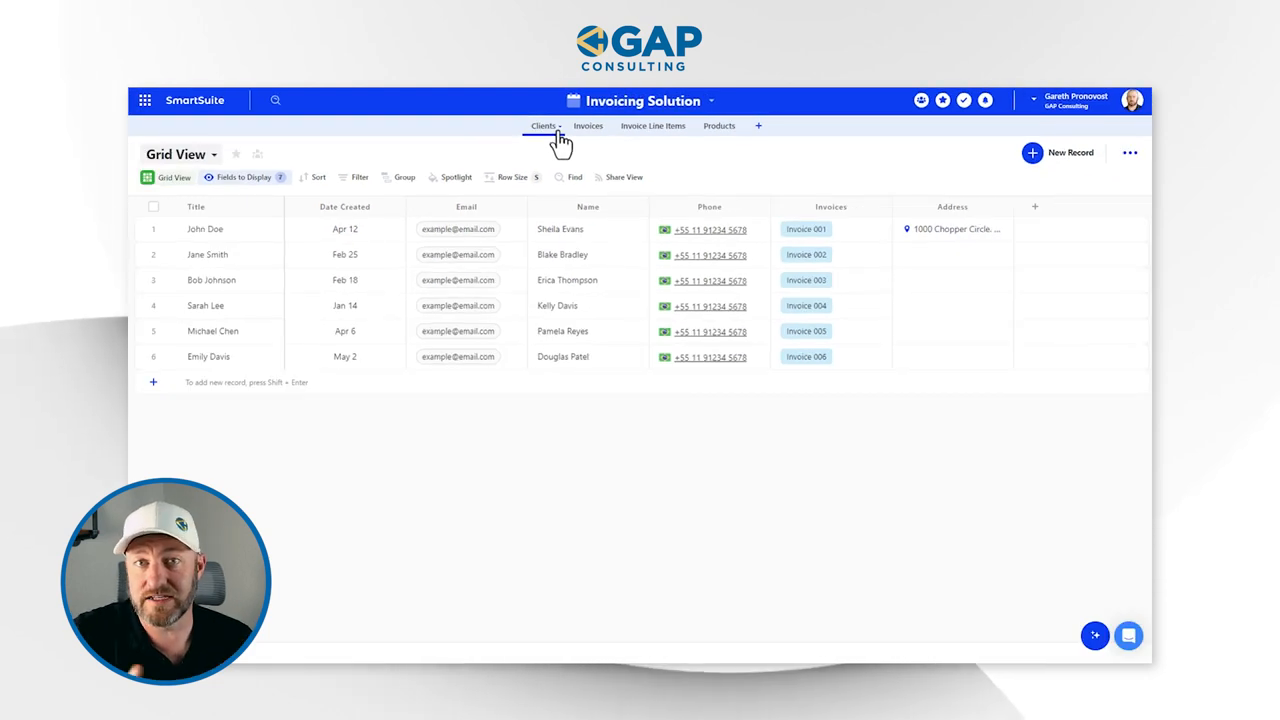
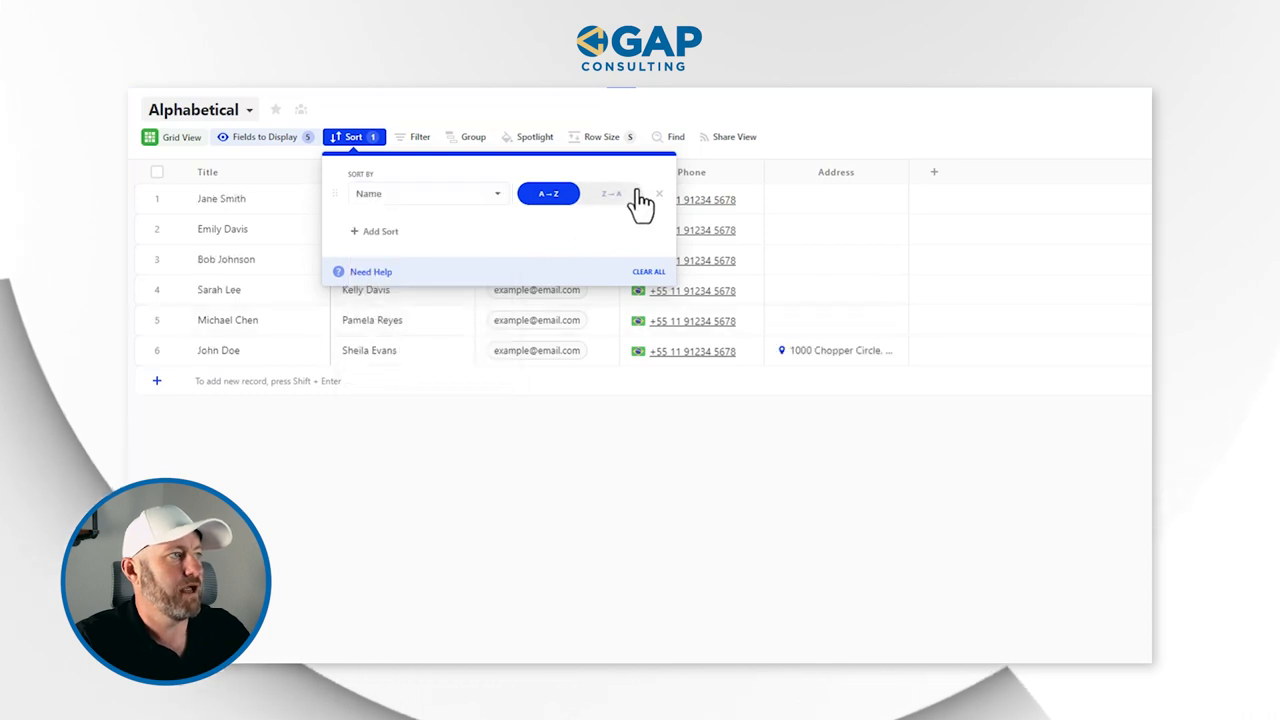
Crafting Views in SmartSuite
Before we drill down into EasyPortal, ensure your SmartSuite data is in view. You might want to curate views with sorted data—say, alphabetically by client names—for ease of use.
Syncing and Content Adjustments

Next, sync your SmartSuite with EasyPortal. You may need to convert some data types—like full names—into standard text fields to ensure compatibility. Here's where that SmartSuite organization pays off!
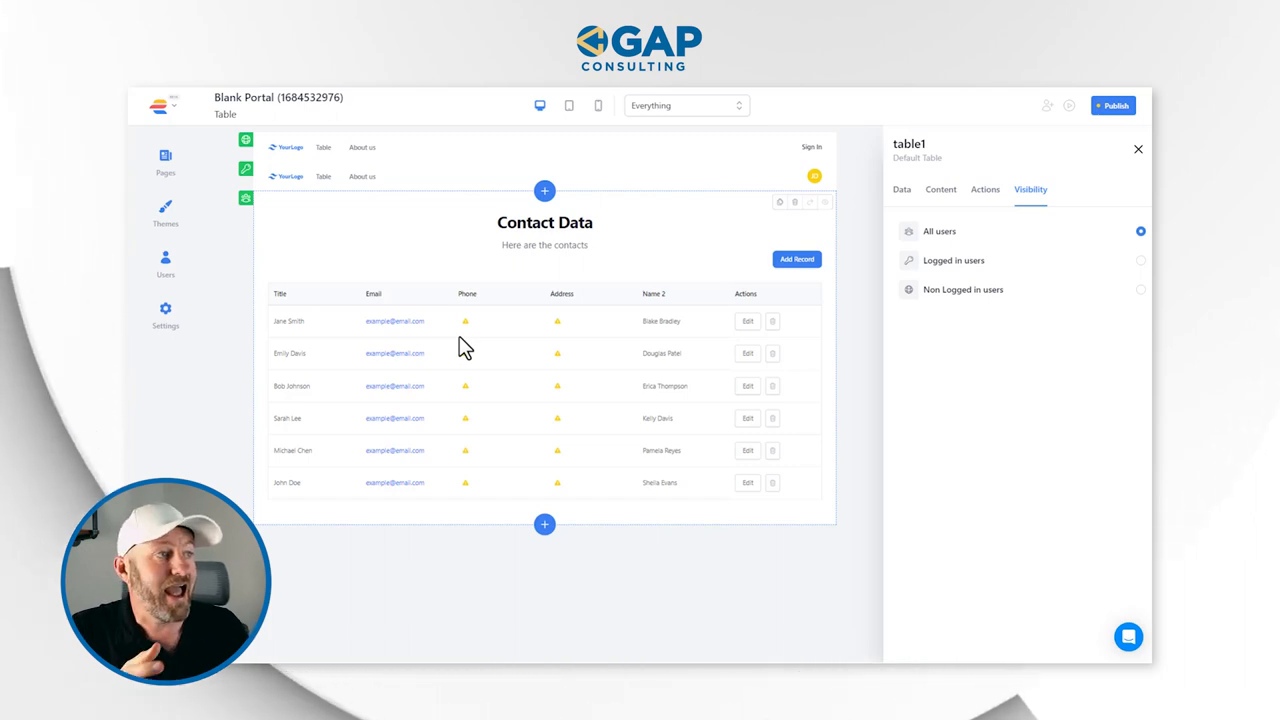
Empowering Actions

With actions in EasyPortal, you give users the ability to add, edit, or delete records directly from the front-end, streamlining data management in SmartSuite without the risk of exposing your entire setup.
User Visibility Controls

Visibility settings in EasyPortal are the cherry on top. Choose who sees what in your portal—logged-in users, non-logged-in users, or everyone. It's all about control and customization.
Unlocking Potential with EasyPortal
The integration between SmartSuite and EasyPortal is still in its early stages, and it's brimming with potential. It's an opportunity waiting for you to explore and innovate.
Wrapping It Up
If this peek behind the EasyPortal curtain sparked your interest, don't just read—act. Dive into building a front-end for your SmartSuite environment and witness the transformation of data accessibility. Unlock the power of SmartSuite with a free trial
















.jpg)



